
The Importance of Typography in Web Design
In the ever-evolving landscape of web design, one element that has consistently proven its significance is typography. Often overlooked or taken for granted, typography plays a crucial role in shaping user experiences and conveying a brand's personality.
It goes beyond just selecting a font; it encompasses the arrangement, size, spacing, and overall visual harmony of text on a website. Explore the importance of typography in web design and how it impacts user engagement, readability, and the overall success of a website.
Visual Appeal and User Experience
Typography sets the tone for a website and enhances its visual appeal. The right choice of fonts and their arrangement can create a captivating and cohesive design that draws users in and encourages them to explore further. When users are presented with visually pleasing typography, it establishes a positive first impression and increases the likelihood of them staying on the site longer.
The careful combination of fonts can evoke emotions, establish the brand's identity, and communicate the purpose of the website effectively. A playful font might suit a website catering to children, while a sophisticated and elegant font might be more appropriate for a luxury brand. Web designers must understand the target audience and align the typography with the website's overall message to engage users effectively.
Readability and Comprehension
Clear and readable typography is vital for ensuring visitors can easily consume the content. A website with poor typography can lead to frustration, high bounce rates, and decreased user retention. The right font size, line height, and letter spacing can significantly impact how easily users can read the text.
For optimum readability, web designers should avoid using fonts with overly elaborate letterforms or narrow spacing, as these can hinder legibility. The optimal line length (number of characters per line) is around 50-75 characters to prevent users from losing their place while reading. Additionally, contrasting font colours against the background is crucial to ensure the text remains visible and readable.
Branding and Recognition
Typography is a powerful tool for branding. Consistent use of specific fonts throughout a website reinforces brand recognition and creates a distinct visual identity. When visitors encounter a similar typography style across various platforms, such as social media or print materials, it strengthens the brand's recall value.
Selecting appropriate fonts that align with the brand's personality and values helps create a memorable experience for users. For instance, a tech-oriented brand may opt for modern and sleek fonts, while a craft-focused website might choose handcrafted and rustic fonts. This consistency in typography reinforces the brand's message and makes it more recognizable in a crowded digital landscape.
Conveying the Message
Content is king, and typography is the voice that delivers it. Different fonts convey different emotions and messages. A bold and impactful font might be used for headlines to grab attention, while a calm and straightforward font may be more suitable for conveying detailed information.
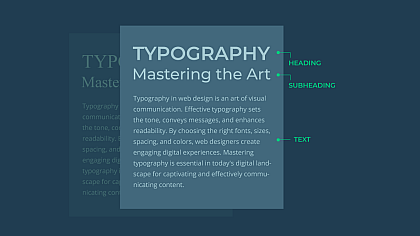
Web designers should consider the hierarchy of typography to emphasize key elements and guide users through the content. Heading fonts, subheadings, and body text styles create a visual structure that enables users to scan and understand the information more efficiently. Typography, when used strategically, helps reinforce the website's message and improves the overall impact of the content.
Establishing Hierarchy and Emphasis
Typography aids in organizing information and establishing a clear hierarchy. By varying font sizes, weights, and styles, web designers can prioritize and de-prioritize content, drawing attention to essential elements and call-to-action buttons.
Heading fonts, for example, often use a larger size and bolder weight to create a clear distinction from body text. Subheadings and bullet points can break up large chunks of text, making it easier for users to skim through the content and find what they need quickly.

By establishing a visual hierarchy through typography, web designers can enhance user navigation, improve information absorption, and keep users engaged for longer periods.
Accessibility and Inclusivity
An often underestimated aspect of typography is its impact on accessibility. Proper font choice, size, and colour contrast are essential for ensuring that all users, including those with visual impairments, can access and understand the content.
Choosing easily readable fonts and maintaining sufficient colour contrast between the text and background makes the website more inclusive. Web designers should follow accessibility guidelines, such as those provided by the Web Content Accessibility Guidelines (WCAG), to ensure that typography doesn't create barriers for users with disabilities.
Loading Times and Performance
Typography can have an impact on a website's loading times and overall performance. Using a large number of custom web fonts can slow down page load times, especially on slower internet connections or less powerful devices. This can lead to a negative user experience and increased bounce rates.
Web designers can mitigate this issue by using lightweight web fonts or opting for system fonts, which are already available on users' devices. Additionally, modern techniques like font loading strategies can be employed to prioritize critical content first, making the page appear more quickly and maintaining a positive user experience.
Typography is a fundamental element of web design that extends far beyond just choosing visually appealing fonts. Its influence on user experience, readability, branding, and accessibility makes it a critical component for any successful website. By carefully considering typography choices, web designers can create engaging, accessible, and memorable experiences that leave a lasting impression on visitors.
As the web continues to evolve, the importance of typography in shaping a website's overall success will remain unwavering. Incorporating the right typography principles and practices will not only improve the aesthetics of a website but also contribute to a seamless and enjoyable user journey. Web designers should always prioritize typography as a vital aspect of their design process, recognizing its ability to communicate ideas, evoke emotions, and ultimately enhance the overall user experience.